이번 글에서는 워드프레스 이미지에 그림자 넣기 방법을 알아봅니다. 워드프레스 블로그에 글을 쓸 때는 티스토리나 네이버 블로그를 이용할 때 보다 아무래도 이미지를 덜 넣게 됩니다. 가장 큰 이유는 용량 때문일 텐데요, 몇 개 넣지 않는 이미지를 더욱 효과적으로 보이게 하면 좋겠죠.
1. 워드프레스 이미지에 그림자 넣기
워드프레스 이미지에 그림자를 넣으려면 사용자 정의하기> 추가 CSS로 들어갑니다. 빈 공간이 나옵니다 그곳에 다음 코드를 복사해 넣어주면 됩니다.
/* 이미지 그림자 넣기 */
.single-post .entry-content img{box-shadow: 0 5px 15px rgba(0,0,0,0.5);}
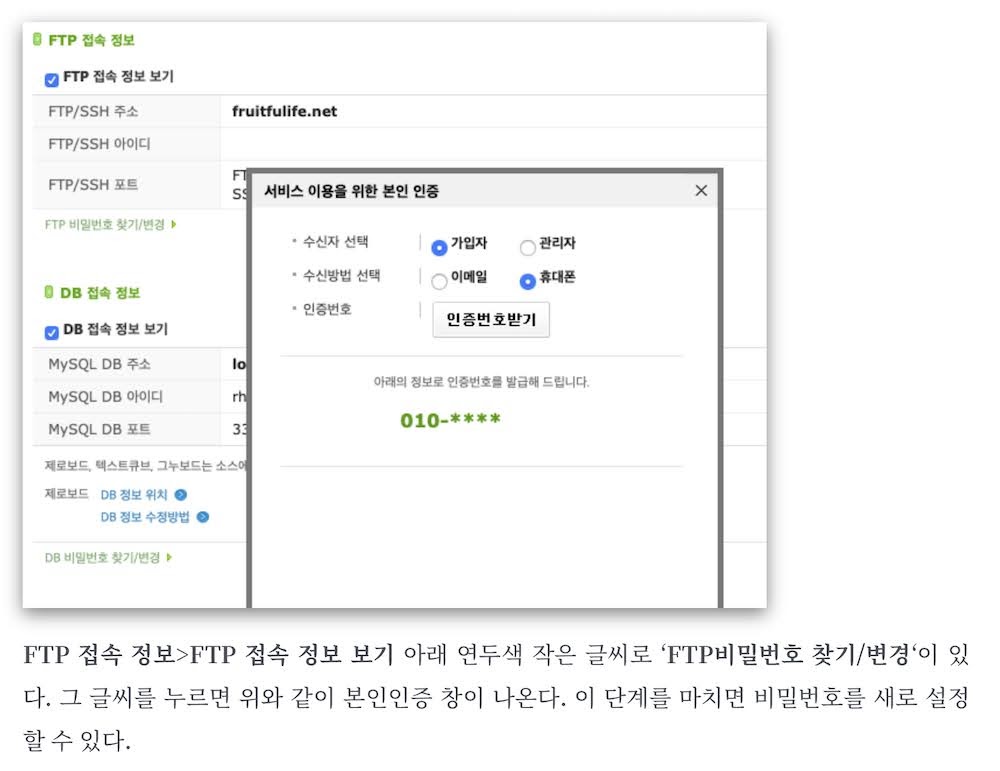
다음과 같이 바뀝니다.

2. 이미지에 그림자 + 외곽선 넣기
이미지에 그림자뿐 아니라 외곽선도 함께 넣으려면 다음 코드를 넣어주세요.
/* 이미지 그림자+외곽선 넣기 */
.single-post .entry-content img{border: 1px solid #000; box-shadow: 0 5px 15px rgba(0,0,0,0.5);}
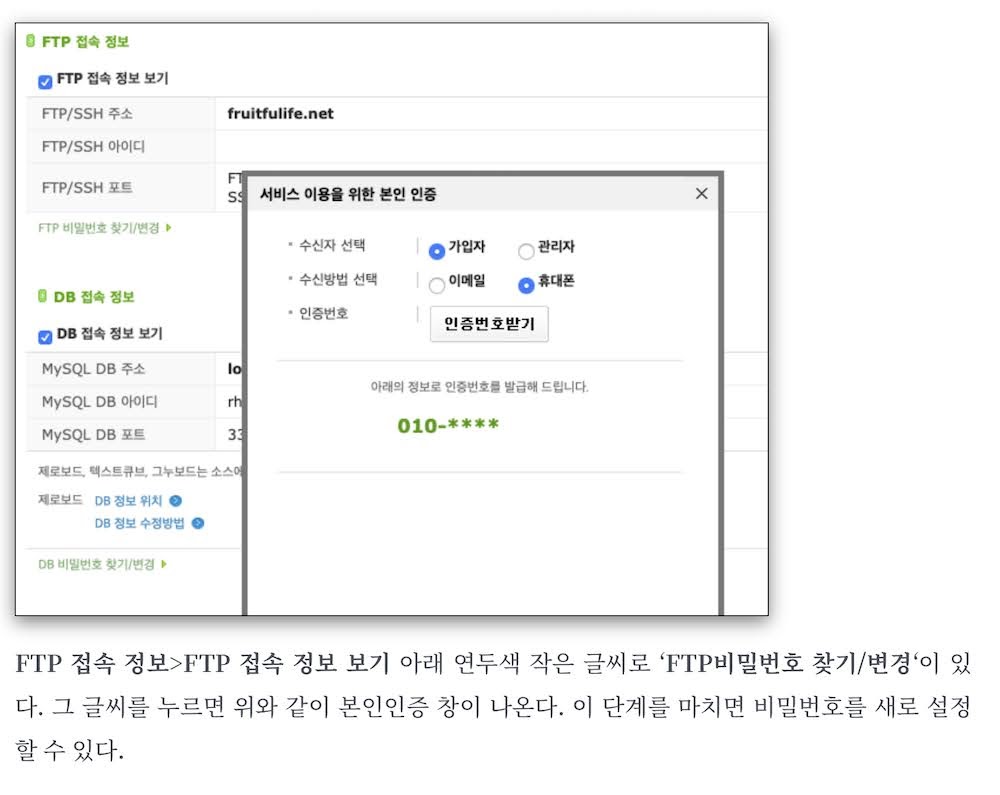
다음 사진처럼 바뀝니다.

3. 이미지에 외곽선만 넣기
외곽선만 넣으려면 아래 코드를 복사해 넣어주면 됩니다.
/* 이미지 그림자 넣기 */
.single-post .entry-content img{border: 1px solid #000;}
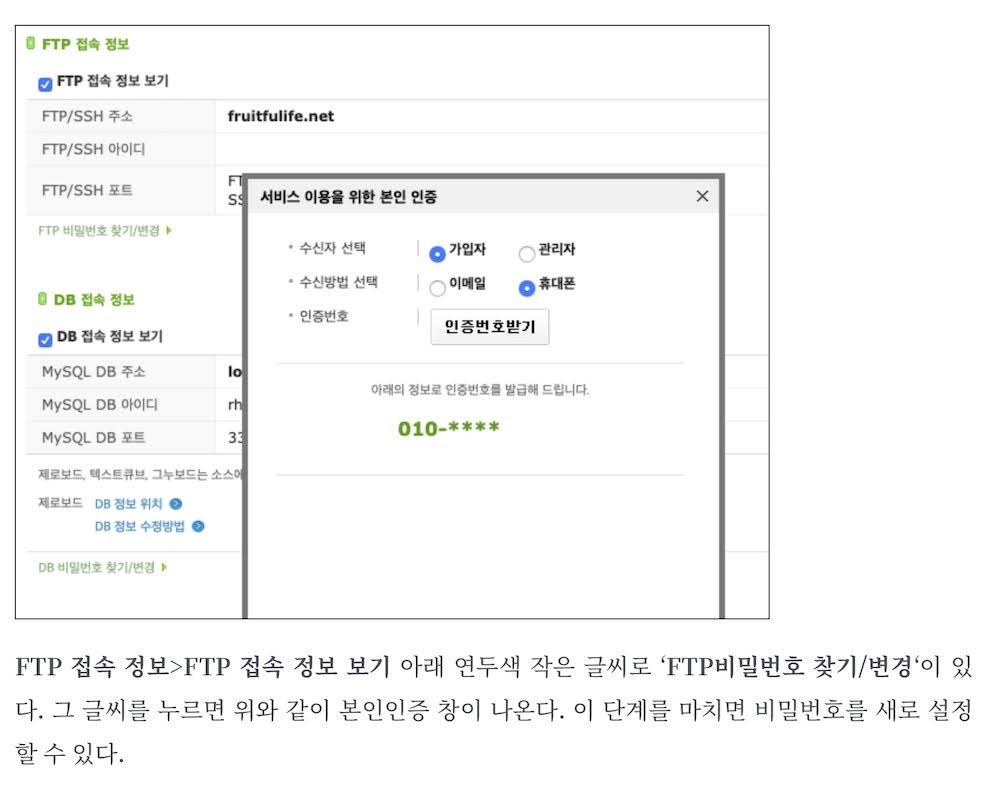
이미지에 외곽선만 넣으면 아래처럼 보입니다.

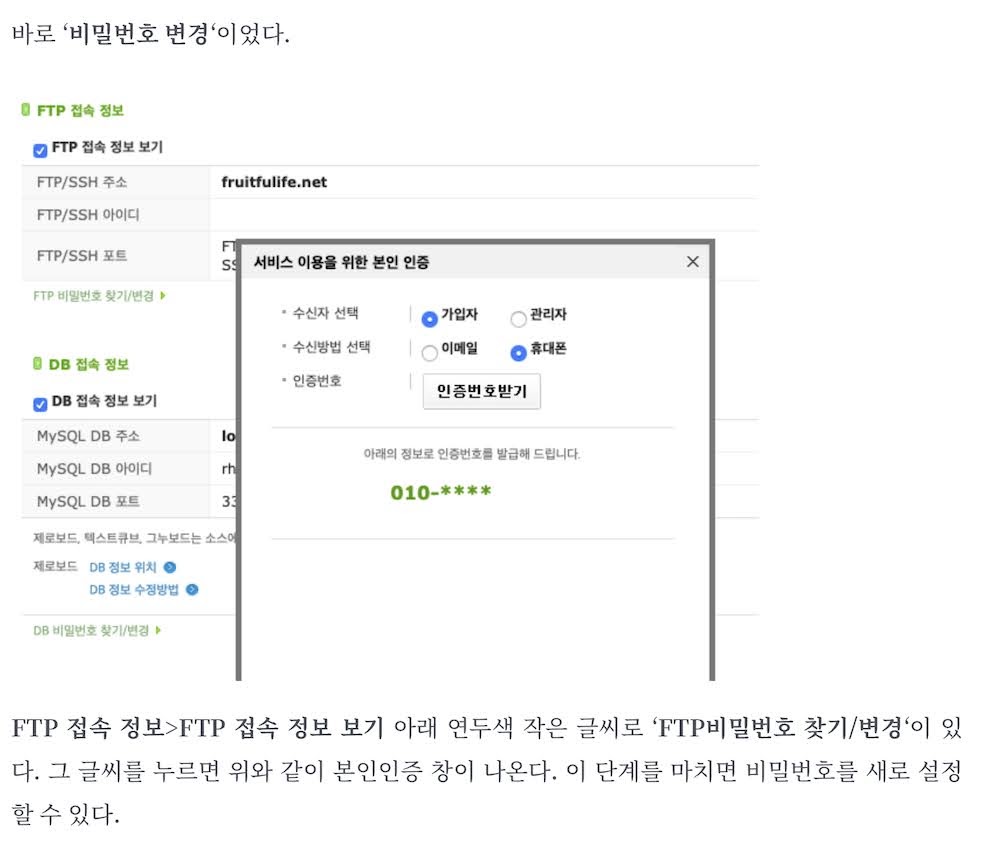
아래는 아무것도 넣지 않은 모습입니다. 확실히 그림자나 외곽선을 넣은 모습이 배경과 구분이 되어 보기에 더 낫습니다.

이미지에 그림자를 넣으면 컬러 사진에도 물론 좋지만, 특히 스크린 캡처한 이미지를 넣을 때 효과가 더욱 좋습니다. 배경과 이미지 구분이 좀 더 확실해지니까요. 전 이미지에 그림자 효과만 넣어 사용중입니다. 외곽선까지 넣으면 어쩐지 답답한 느낌이 들더군요. 하지만 보다 확실한 느낌을 원한다면 그림자와 함께 외곽선까지 넣는 것도 좋을 것이라는 생각이 듭니다. 이 효과는 현재 GeneratePress, Astra 두 가지 테마에서 모두 사용하고 있습니다.
위에 예시된 이미지는 ‘카페24 파일질라 ftp 접속오류‘글에서 캡처한 것입니다.
함께 읽으면 좋은 글 : 워드프레스 기본설정 7가지
