워드프레스 카테고리 및 테마
워드프레스를 설치하고 도메인을 연결했습니다. 보안인증서 설치도 마쳤습니다. 하지만 아직 휑뎅그렁합니다. 블로그 외모를 다듬을 차례입니다. 워드프레스 카테고리 및 테마에 대해 알아봅시다.
티스토리나 다른 블로그 서비스의 스킨에 해당하는 것을 워드프레스에서는 테마(theme)라고 부릅니다. 마음에 드는 테마를 설치하고, 어떤 메뉴를 어디에 갖다 놓을지 정해야 합니다.
1. 카테고리 만들기
워드프레스에서는 메뉴를 마음대로 만들 수 있습니다. 카테고리, 위젯, 광고 등을 원하는 곳에 가져다 놓으면 됩니다. 그중에서 가장 중요한 것은 아무래도 카테고리입니다. 카테고리 메뉴를 보면 어떤 내용을 다루는 블로그인지 알 수 있고, 또 찾아가기도 쉬워 오래 머물 가능성이 높아집니다.
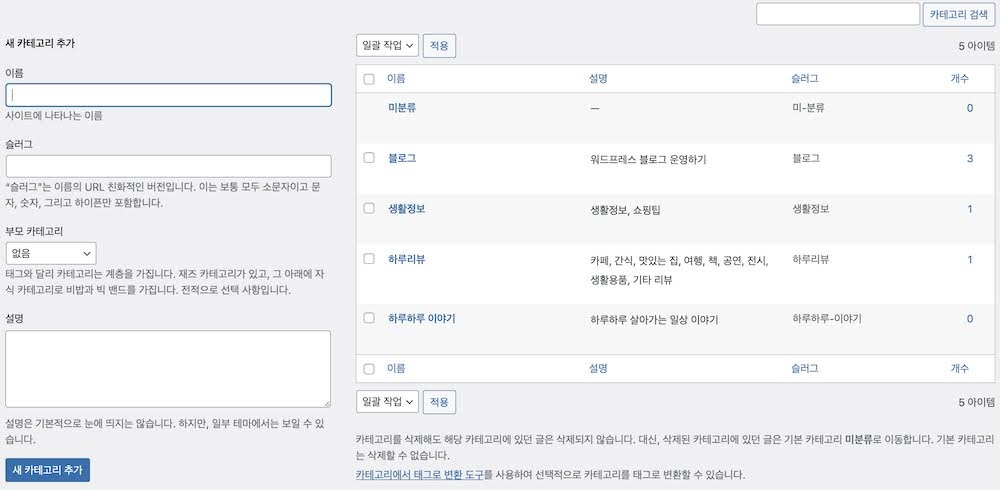
카테고리는 관리자 페이지 왼쪽 사이드바에서 글> 카테고리 메뉴를 클릭해 들어가 만들 수 있습니다. 새 카테고리 추가 아래 빈칸을 채우고 파란색 ‘새 카테고리 추가’ 단추를 눌러 저장합니다.

이렇게 쭉 만들다 보면, 맨 먼저 만든 카테고리는 아래쪽에, 나중에 만든 카테고리는 위쪽에 놓이게 됩니다. 순서가 마음에 들지 않아도 개의치 마세요. 이 페이지에서는 바꿀 수 없지만, 나중에 메뉴를 만들 때 순서를 바꿀 수 있습니다.
또, 어떤 카테고리를 만들고 부모 카테고리를 지정할 수 있습니다. 예를 들어 ‘맛집, 카페’ 카테고리를 만들고 부모 카테고리를 ‘하루리뷰’로 지정해주면, 맛집, 카페 카테고리는 하루리뷰의 하위 카테고리로 들어가게 됩니다.
2. 테마 설치하기
앞서 말했던 것처럼 티스토리의 스킨에 해당하는 것을 워드프레스에서는 테마라고 합니다. 테마는 관리자 페이지에서 외모>테마로 들어가서 설치할 수 있습니다.
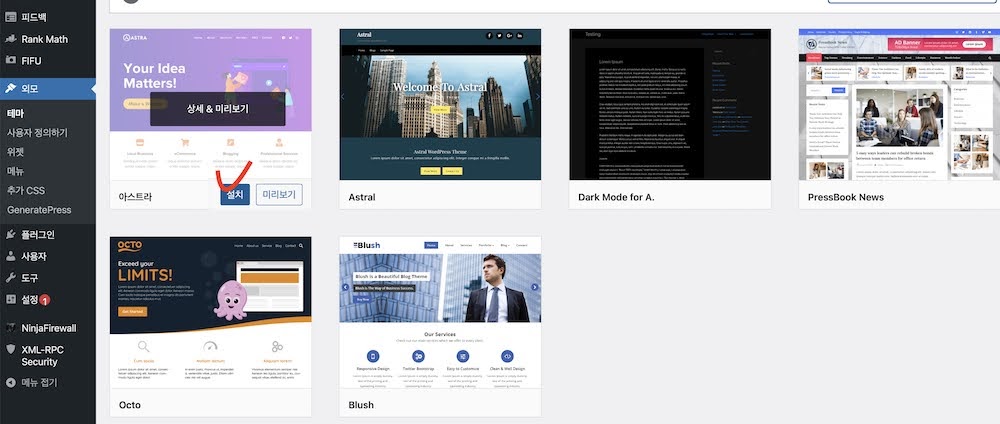
몇 가지 기존에 설치된 테마들이 보입니다. 마음에 들면 그대로 사용해도 됩니다. 이 블로그에는 현재 GeneratePress 테마가 설치되어 있습니다. 가볍고 빨라 많은 분이 사용하고 있는 테마입니다. Astra 테마도 추천합니다.
외양이 마음에 들어 Hueman이라는 유료 테마를 구입한 적이 있는데, 지금은 쓰지 않습니다. 글이 늘어날수록 점점 느려지더군요. 무료가 유료보다 못하다거나, 유료가 무료보다 꼭 낫다거나 하는 것은 아닙니다. 겉보기를 기준으로 결정하지 마시고, 업데이트는 언제 되었는지, 사용자 수는 얼마나 되는지도 살펴보세요. 또, 다른 워드프레스 사용자들의 추천도 충분히 보고 결정하는 것이 좋습니다.

오른쪽 끝의 ‘새로운 테마 추가’ 단추를 누르면 인기순, 최근순, 블록 테마 등의 메뉴가 보입니다. 테마 검색 창을 이용하면 빨리 찾을 수 있습니다. 마우스를 갖다 대면 설치, 미리보기 단추가 나옵니다. 설치를 누릅니다. 설치가 완료되면 활성화 단추로 바뀝니다. 이 활성화 단추를 눌러야 내 블로그에 적용됩니다.
3. 차일드 테마 만들기
테마를 그대로 사용하는 것보다 차일드 테마(child theme)를 만들어 사용하는 것이 좋습니다. 보통 ‘사용자 정의하기’를 통해 좀 더 내 취향에 맞게 테마를 조정하는데, 차일드 테마 없이 그냥 했다가는 업데이트된 뒤 조정사항이 다 없어지는 낭패를 보게 됩니다.
차일드 테마 플러그인
테마에 따라 차일드 테마를 지원하는 것도 있지만, 그렇지 않은 테마가 더 많습니다. 차일드 테마 만드는 방법을 몰라도 상관없습니다. 이것 역시 플러그인을 사용하면 됩니다.
저는 Child Theme Configurator 라는 플러그인을 사용해 차일드 테마를 만들었습니다. 플러그인을 설치한 다음, 관리자 화면> 도구> Child Theme로 갑니다.
- Parent/Child 메뉴를 선택합니다.
- Select an action 옆에 있는 Create a new child theme를 선택합니다.
- Select a Parent Theme에서 내가 만들고자 하는 테마를 고르고 Analyze 단추를 누릅니다.
순서대로 잘 나와 따라 할 수 있는 동영상을 소개합니다. 영어가 불편하신 분들은 다음 글을 참고해보세요.
▶︎ Child Theme Configurator 플러그인을 사용하여 간편하게 워드프레스 차일드 테마 만들기
4. 메뉴 만들기
내가 만든 카테고리를 메뉴로 만들어 보여줘야 합니다. 메뉴는 관리자페이지> 외모> 메뉴에서 만듭니다.
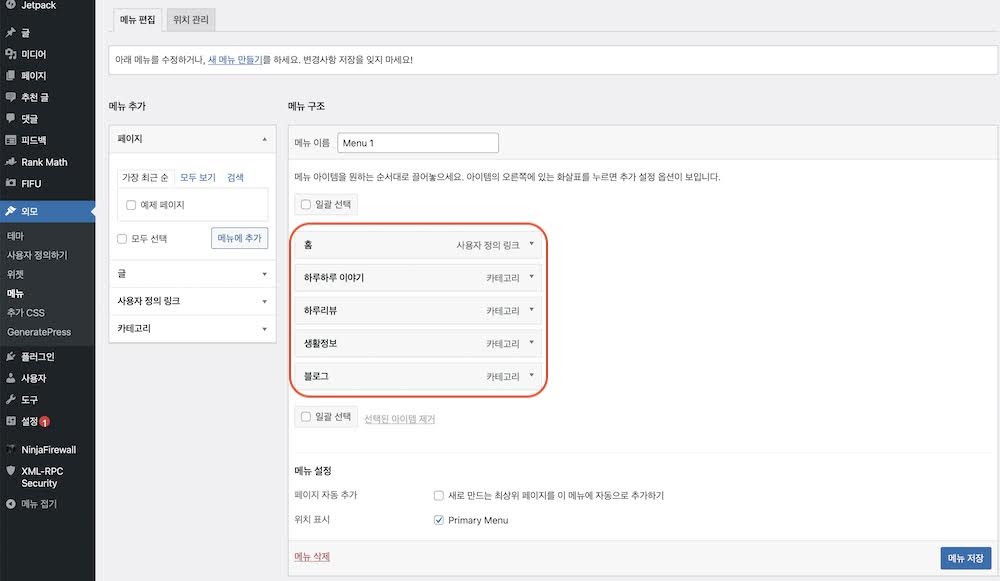
전 이미 메뉴를 만들어두었기 때문에 메뉴 편집 페이지에서 ‘아래 메뉴를 수정하거나…’라는 문구가 떠 있습니다. 처음으로 메뉴를 만들 때는 그런 문구 없이 그냥 ‘메뉴 추가’ 나 ‘Add munu items’ 박스만 보입니다.

가. 카테고리, 페이지, 글, 링크
왼쪽 메뉴 추가 박스 맨 아래 ‘카테고리’를 선택해 만들어 놓았던 카테고리를 가져온 다음 오른쪽 아래 ‘메뉴 생성’ 단추를 눌러 저장합니다. 보통 ‘Menu 1’로 저장됩니다. 카테고리 외에도 페이지나 글, 링크로도 메뉴에 추가할 수 있습니다. 예를 들면, 공지 페이지나 다른 사이트로 연결되는 링크 등을 연결할 수 있겠죠.
나. 메뉴 순서번경
앞서 카테고리를 만들면서 순서는 신경 쓰지 말자고 했었죠. 바로 여기서 메뉴 순서를 바꿀 수 있기 때문입니다.
빨간색 상자 안에 있는 메뉴를 마우스로 끌어 올리고 내려 위치를 바꿀 수 있습니다. 살짝 잡아당겨 다른 메뉴 위로 겹치면, 서브 아이템으로 등록됩니다. 예를 들어, ‘하루리뷰’ 막대를 ‘하루하루 이야기’ 위로 올리면 하루리뷰가 하루하루 이야기의 하위 메뉴로 설정되는 것이죠.
다. 메뉴 위치
무료 GeneratePress 테마에서 메뉴는 사이트 제목 아래에 표시됩니다.
메뉴가 보이는 모습을 바꾸고 싶다면 사용자 지정하기> Layout> Primary Navigation에서 조정할 수 있습니다.
지난 글 워드프레스 호스팅 & 도메인 연결과 워드프레스 기본설정 7가지, 그리고 이번 글을 통해 워드프레스 블로그를 위한 기본 세팅은 끝났습니다. 나머지는 글을 쓰고 운영하면서 취향에 맞춰 조금씩 바꿔나가면 됩니다.
처음 워드프레스 블로그를 만들 때는 이것저것 꾸미는 데 신경을 많이 썼습니다. 테마나 플러그인도 이것저것 바꿔보구요. 하지만 튜닝의 끝은 순정인 것처럼 블로그도 마찬가지더군요. 가능한 손대지 않고 기본 기능으로 꾸려나가기로 했습니다. 이 글을 보고 계시는 분들과 더불어 좋은 결과 거두게되기 바랍니다.