이번 글에서는 ‘블록 위젯으로 사이드바에 카테고리 넣는 방법’을 살펴보기로 하겠습니다. 사이드 바에 카테고리를 넣으려고 한 것은 지금 사용하고 있는 테마가 고정 헤드 기능을 지원하지 않기 때문입니다. GeneratePress는 깔끔하고 속도도 빠른 테마입니다. 단순해서 좋지만 단순한만큼 복잡한 기능이 없어 뭔가 모자란 것처럼 느껴지기도 합니다. 무료 버전은 더욱 그렇습니다. 예를 들어 헤더를 고정하는 기능이 빠져있습니다(유료 버전에는 있다는 얘기지요).
CSS에 뭘 추가해볼까, 아니면 플러그인을 이용할까 고민하다 쉬운 방법을 택했습니다. 사이드바에 카테고리 위젯을 넣기로요. 그런데 워드프레스가 업데이트 되면서 위젯 방식이 달라졌습니다. ‘블록 위젯’이라고 합니다. 이전 방식은 ‘클래식 위젯’이라고 부르더군요. 기존에 있던 위젯을 골라 집어넣던 것이 내가 만들어 넣어야 하는 방식으로 바뀌다 보니 처음에는 엄두가 나지 않았습니다. 하지만 일단 시도해 보니, 마음만 있으면 다양한 위젯을 만들어 넣을 수 있겠더군요.
사용자 정의하기에서 블록 위젯 만들기
블록 위젯을 만드는 방법은 의외로 간단합니다. 블록 편집기에서 글쓰는 방식과 똑같습니다.
- 먼저 사용자 정의하기> 위젯> Right Sidebar로 들어갑니다.
- 아래쪽에 ‘+’표시된 상자를 눌러 블록을 추가합니다.
- ‘제목’을 선택합니다.
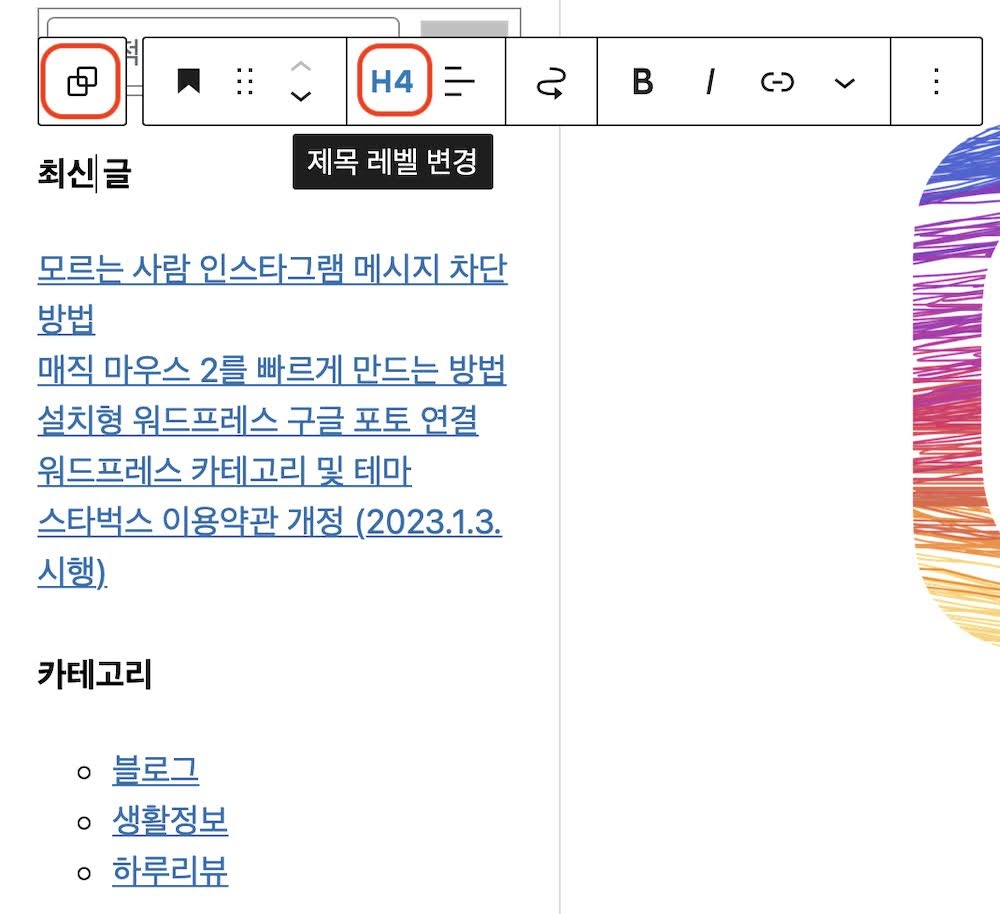
- 제목 레벨을 적당히 조절합니다. 제목 레벨의 숫자가 클수록 글자 크기가 줄어듭니다. 제목을 선택하면 자동으로 H2로 정해지는데, 상당히 크게 느껴집니다. 이 블로그에선 사이드바 위젯의 제목 레벨을 H4로 했습니다.
- 다시 ‘+’표시된 상자를 눌러 블록을 추가합니다.
- 이번에는 ‘카테고리 목록’을 선택합니다.
- 위젯 제목과 카테고리 목록 블록을 그룹으로 묶어줍니다. 둘이 각각 다른 블록이다보니 사이가 너무 떨어져 보기에 좋지 않습니다. 두 블록을 함께 선택한 다음 네모가 겹친 모습으로 표시되는 ‘그룹’ 단추를 눌러주면 됩니다.
- 맨 위에 파란색 ‘공개’단추를 눌러 저장합니다.

처음에 블록 편집기가 나왔을 때 한동안 클래식 편집기를 많이 사용했습니다. 그런데 어느 샌가 아무렇지도 않게 블록 편집기를 사용하고 있습니다. 블록 위젯도 마찬가지일 것 같습니다. 하지만 아무래도 블록 위젯이 어색하고 손에 익은 것이 낫다는 사람도 많습니다. 그런 분을 위한 클래식 위젯 플러그인도 있습니다. Classic Widgets입니다.
▶︎ 함께 읽으면 좋은 글 : 워드프레스 카테고리 및 테마
만들어놓은 카테고리 안에 글이 하나도 없다면 사이드바에 해당 카테고리는 표시되지 않습니다. 글이 하나라도 있어야 카테고리가 사이드바에 표시됩니다. 혹시 만들어놓은 카테고리 몇 개가 보이지 않아도 너무 걱정하지 마세요. 그 카테고리에 해당하는 글을 올리면 표시됩니다.
위 스크린캡쳐 이미지에 블로그-생활정보-하루리뷰 세 개의 카테고리 목록만 보이는 것은 캡쳐할 당시 하루하루 이야기 카테고리에 글이 하나도 없었기 때문입니다. 해당 카테고리에 글이 올라간 지금은 정상적으로 표시되고 있습니다.