워드프레스 글 공유 시 대표 썸네일 나오게 하는 방법 / 워드프레스 블로그에 글을 올리고 트위터나 페이스북, 또는 카카오톡이나 문자 메시지로 공유하면 종종 썸네일이 나오지 않을 때가 있습니다. 엑박처럼 아무 이미지도 뜨지 않아 보기에 좋지 않습니다. 눈길도 끌지 못하니 그냥 지나치게 되구요. 이래서는 소셜 미디어에 공유하는 의미가 없게 되지요.
워드프레스 글 공유 시 대표 썸네일 나오게 하는 방법
이런 현상은 대개 직접 사진을 올리는 대신 외부 이미지를 주소로 불러오거나, FIFU(Featured Image from URL) 같은 플러그인을 사용해 외부 이미지를 특성 이미지로 지정했을 때 일어납니다. 어떻게 하면 워드프레스 글을 공유할 때 이미지가 나오게 할 수 있을까요?
오픈 그래프 이미지 지정하기
지정한 대체 이미지가 썸네일로 나온 모습 (페이스북)
이런 일이 매번 일어나는 것도 아니고, 막상 본문에서는 또 멀쩡하게 잘 보입니다. 썸네일만 문제가 되는 거라 다르게 접근해 보았습니다. 외부 이미지를 특성 이미지로 인식을 못 하니, 그럴 때를 대비한 대체 이미지(오픈 그래프 이미지)를 따로 하나 지정해주기로요. 그렇게 하면 위에 보이는 것처럼 이미지 자리가 공란이 아니라 지정해둔 대체 이미지로 표현됩니다. 늘 한 가지 이미지로 보이지만, 텅 빈 것 보다는 훨씬 낫습니다.
SEO 플러그인 이용하기
워드프레스에는 SEO(Search Engine Optimization, 검색엔진최적화)를 위한 플러그인이 많습니다. Yoast SEO나 All in One SEO, Rank Math SEO 등이 대표 격이라 할 수 있습니다.
이 글에서는 Rank Math SEO 플러그인을 사용해 특성이미지를 대체할 오픈 그래프 이미지를 지정해보도록 하겠습니다.
Rank Math SEO 플러그인으로 오픈 그래프 이미지 지정하기

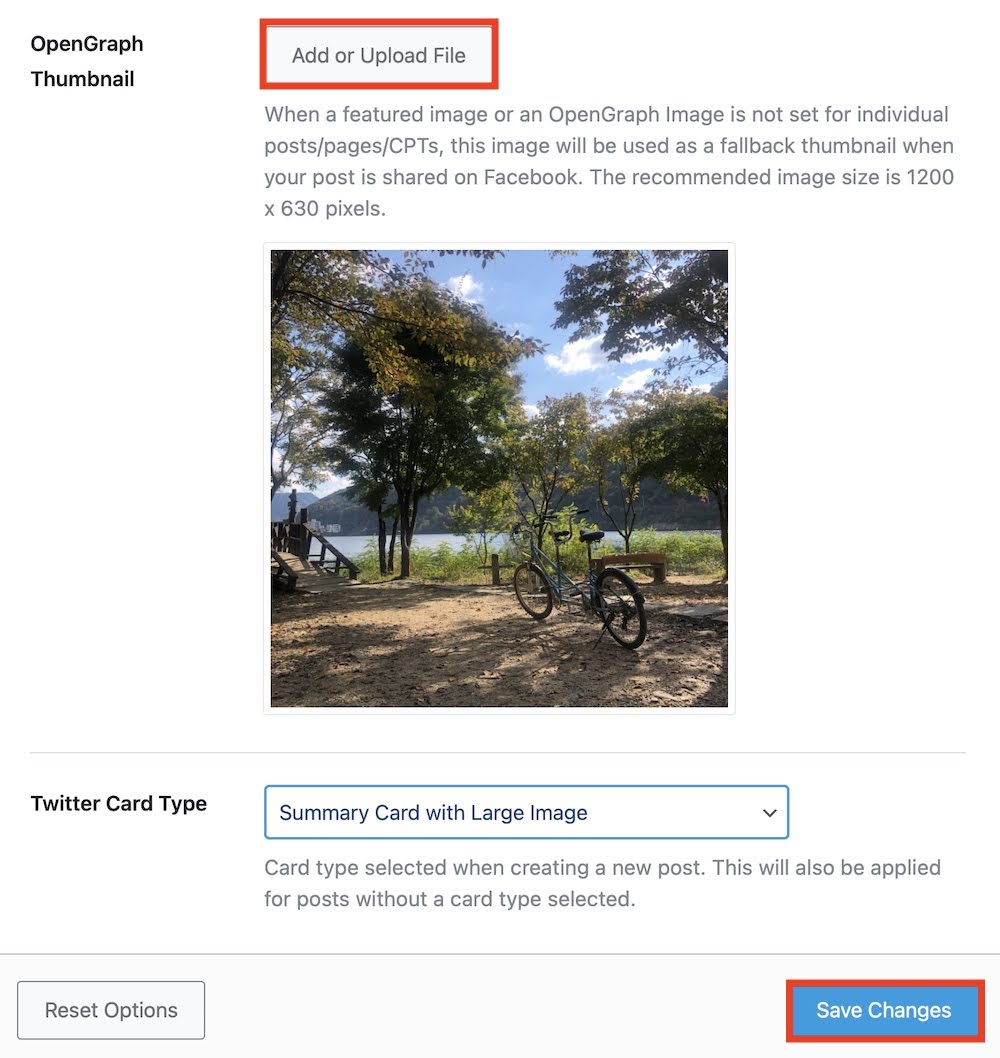
워드프레스 관리자 화면에서 Rank Math> Titles & Meta> Global Meta로 들어갑니다. 조금 아래쪽으로 내려오면 OpenGraph Thumbnail이 보입니다. 여기서 Add or Upload File 단추를 눌러 보이고자 하는 이미지를 올려줍니다. 트위터로 공유할 때 이미지를 크게 보이게 하고 싶으면, Twitter Card Type을 ‘SummaryCard with Large Image’로 지정합니다. 작업을 마치고 난 다음엔 잊지말고 아래 ‘Save Changes‘라고 적힌 파란색 단추를 누릅니다.
대체할 이미지가 너무 작으면 공유했을 때 제대로 나오지 않을 수 있습니다. 페이스북에 공유할 때 제대로 나오게 하려면 1200×630픽셀 크기를 권장하고 있습니다.